スタイルシートで利用する背景画像を一つにまとめるcss spriteとか、
<img>タグに利用する画像を一つにまとめるimg spriteとかを利用する方法の紹介。
併設の別館ブログにimg spriteを導入したのでその覚書き。
(このブログ(バックステージ)には導入していません)
注意点:背景のリピート画像には使えない
はじめに注意事項。というか出来ないこと
background: url("../hogr.png") repeat-y
とかやっている画像は一つにまとめる事は出来ません
まず画像の用意
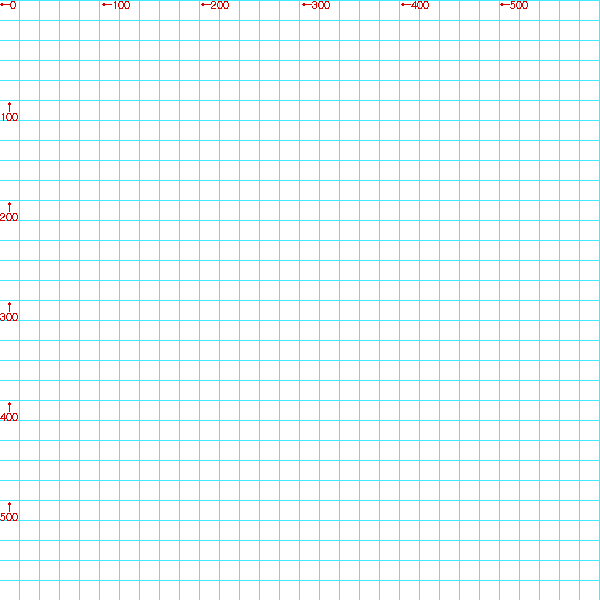
サイト内で使いたい画像を一つにまとめます。
この時、画像をなるべく整頓しておくと後で楽。

▲(クリックで拡大)
上記みたいな画像をベースにする。そしてレイヤーを扱える画像編集ソフトを用意して、
画像一つ一つをレイヤーで配置し、目的の画像の開始部分(左上)をグリッドに併せて利用すると後で楽です。(この辺の工夫は各人好みで。)
スタイルシートでcss sprite
上記のような背景画像の(x横,y縦)=(10,60)の位置から画像を用意した場合、
#aaa{ /* id="aaa"の場合 */
background: url("./hoge.png") no-repeat -10px -60px ;
]
と記入する。
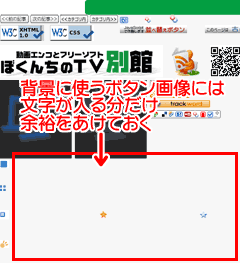
注意点としては、「背景として利用する」ので、
←背景でこのようなボタンアイコンを用意した場合、その右側には文字が入る分だけ画像にも余裕を持たせる
具体的に今回作った画像で説明すると

▲赤枠でくくった部分は、背景としてブラウザで表示されるので、別の画像をここに書かないこと
imgタグでspriteを利用する。
今度は背景画像ではなく、HTML中に記載するimgタグの画像を一つにまつめる手法。
以下は600x600の大きさの画像にまとめ、200x200の位置にある、20x20の画像を利用する場合
まずスタイルシートには、以下のようなものを用意
.left-d{display: inline;float:left;margin:5px 5px 0 0;}
.right-d{display: inline;float:right;margin:0px 5px 0 0;}
.sample{height:20px;overflow:hidden;position:relative;width:20px;display: block;float:right}
.sample img{position:absolute;top:-200px;}
赤字部分で表示する画像の大きさを指定。(要はoverflow:hidden;で隠しているだけ)
上記は、用意した画像の上から200ピクセルの部分から利用する場合。
class名はテキトー。好きな名前でOK。
HTML内ではこう書く
<div class="left-d"><div class="sample">
<img width="600" height="600" style="left: -200px;" alt="" src="./hoge.png" />
</div></div>
上記で左から200ピクセル目を指定。
ポイント
- 一つにまとめた元画像が600x600の大きさだったら(表示するサイズがたとえ20x20でも)imgタグ内では600x600の大きさで指定
- スタイルシート内で表示する画像の大きさ(この場合20x20)を決める。
- 「結合画像のどの部分を表示するか?」はcss、HTML、どちらからでも指定可能。相対座標を指定する。
- 画像の回り込みをさせたい場合は、<div>タグで入れ子にしないと実現しない
- スタイルシートを無効にすると、結合画像全部が表示される。
結果
20個位の画像をまとめたら、うちのサイト(ぼくんちのTV別館)はADSL回線で0.5秒ほど表示が速くなりました。体感できるレベルです。
具体的な効果は【お知らせ】サイトにcss spriteを導入しましたをご覧下さい。