以前紹介したjavascriptなどで提供されているブログパーツの読み込み速度が遅い場合の対策、「重たいブログパーツやプラグインを軽快に表示する解決方法」にて、
IEで表示する場合、「スクロールバーなどの枠線が消えず 、キレイに表示させるのに一苦労する場合が多々あります。 」と書いてました。実際、ウチのブログではスクロールバーや枠線が全然消えず、参照したリンク先では全然上手く表示されているのに、何でウチでは上手く表示されないの?と当時途方に暮れ、結局諦めてしまっていたのですが、、、、

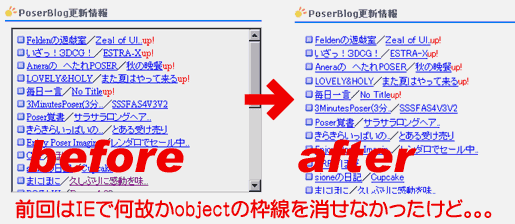
▲実は前回、FireFoxでは枠線は消せても、IEでは全然消す事が出来なかった。
本日ふと思い立ってもう一度チャレンジすると今度はアッサリ上手く表示されました 。。。。
原因はHTMLのDOCTYPE宣言
このブログ、XHTML 1.0でDOCTYPE宣言してますんで、前回は埋め込みオブジェクト用のHTMLもXHTML 1.0で書いていました。参考にしたリンク先では、HTML 4.01 Transitionalでコードを組んでいたのに。
今回は何も考えずに参照先のコードを丸々拝借してアッサリ思い通りの表示に。
「なんで!?」と思いつつそこから丁寧に一箇所ずつコードを改変していくと、DOCTYPE宣言を変更した時点でレイアウト崩れが発生 。。。。
まさかこんな所に落とし穴があるなんて(´Д`;)
なんで?何が原因なの?
と思いつつも、解らない事を行う時や、言われた通りにやっても上手く行かない時は、、、、
- イチから丁寧にやり直す
- 先人の行った手順を丸々マネする
- 一切の我流を排除する
この3点が重要なのを改めて痛感しました。
手順をはしょったり、我流を取り入れるのは上手く(今回の場合は)コードを組む事が出来るようになってから。
「コレは譲れない」とか「ココは大丈夫でしょ」なんて先入観を持っているとドコが原因で失敗しているか永久に解らないモノなんですね。ありがちだけど、思い込みの排除はやっぱり大切です(;´ω`)