今回もまた、Another HTML-lintさんでいかに減点を少なくするか!?の話です。色々とHTMLタグを勉強しているうちに、面白いタグを発見しました。 SEO的な効果は全く不明な上、調査する気もあんまりないが、行間をたっぷり使う散文系ブログを書く人によってはとても便利な技になるかもしれないので紹介。
<pre>~</pre>と云うタグです。
ここから<pre>タグ内です。 ブラウザから「ソースの表示」を選んで中を見て欲しいが、改行 に<br>タグを使わなくて済む。 普通にテキストを打つ感覚で改行や段落に<br>や<p>を 使う必要が無い。 こんなに改行されていても間に<br>や<p>は一切無し! ここまで<pre>使用です
コリャ便利!
ちなみに<pre><tt>~</tt></pre>で挟むと等幅フォントが使用できるらしい
IIIIIIIII←プロポーショナル(幅調整)フォントで表示
IIIIIIIII←等幅フォント指定で表示 どうだろうか?環境によって等幅に見えなかったりするのだろうか? ちなみに<tt>タグを使用していると、テキストでの改行は 反映されず、 <br>で改行しないといけないらしいのだが、ウチの環境では キチンと改行されている。試した所<strong>タグや<font>タグは 使えるようなので、先日の記事を見て<br>を連続で使う事に迷い が出てしまった人はコレを試してみても良いだろう。 ただし、ソースを見てもらえば解るが、HTMLが誤解をしそうな記号は 全部文字コードに変換する必要がある。その辺はお持ちのHTMLエディタ やWYSIWYGエディタに変換してもらいましょう。

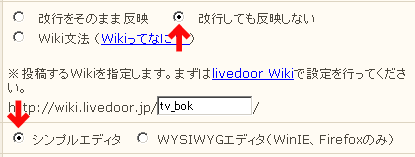
上記はライブドアでの設定だが、ブログエディタで改行の指定をせず、
シンプルエディタを使わないと、自動的に改行タグ等が入ってしまい
ます。
携帯での見え方をまだ調べていない上、もともと<br>タグ連続のペナルティは(これは予想ですが)とても低いと思いますので、「コレ、使いやすそう!」と思った人のみ、使って見て下さい。
※投稿直後注意書き
テキスト内で改行なしに投稿したら、改行のある所まで思いっきり一行で表示され、レイアウトが大幅に崩れました(笑)
コレ使う時は、レイアウト内で収まるように各自が自分のブログのレイアウトで1行に入る文字数内で必ず改行しましょう(´Д`;)
※さらにその直後追記
<pre>タグ内に<img>や<font>タグを使ったらダメ!とAnother
HTML-lintさんの構文チェックで注意を受けました(笑)
さらに、<emoji:smile>等の絵文字にはalt属性が付かないので絵文字使うのも微妙な減点対象なんだそうな(笑)
減点を気にしないように<pre>を使うなら、フォントの色を変えたり、<pre>タグ内に写真を入れたりしないようにしましょう。あくまでプレーンなテキストを表示させるタグのようです。
まぁ、この辺は気にしだしたらキリがありません。
ここまでの文法違反でAnother HTML-lintの構文チェックでマイナス
35点程度です。
現在構文チェック真っ最中で、余分な減点箇所があると修正が面倒なので、<font>や<img>タグを<pre>タグから外しちゃいました。
一応書いておくと当方で確認した所、インターネットエクスポローラー6、FireFox2.0ではタグ内のフォントの色指定、画像表示は普通に行えました。