2009.05.31追記:メイリオで行間を調整する方法
というか私の取った解決法は以下
line-heightを「em」、「%」、「単位指定無し」 にすると段落の高さが調整できないようです。段落の高さをpx指定にするとMS Pゴシックとメイリオで同一の行間にする事が出来ます。
ただし、この方法では文章中で文字の大きさを変化させる事が難しくなるので、サイドバーなどリスト表示が必要な部分限定で使える技だと思います。
以下最初に書いた文章
- 今回のブログカスタマイズの目的
- 1.メイリオ対応
- 2.久しく減ってしまった検索エンジンからの訪問者呼び込み(SEO)
- 3.サイト内アクセシビリティの向上、ブログ上部(ヘッダ部分)のコンパクト化
以上の3点なのです。が、Vista標準フォントのメイリオ、読みやすくて美しいのは結構なのですがブラウザ上で表示するには噂以上にやっかいなシロモノでした。
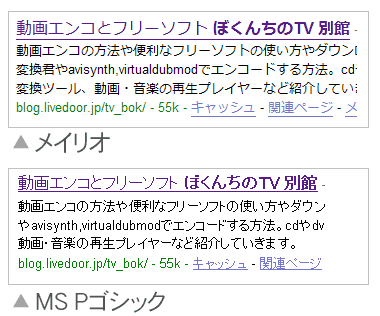
メイリオとMS Pゴシック、これだけ違う。
既に方々のサイトで指摘され、十分既知の問題なのですが、まずは百聞は一見にしかず。画像で比較します。

同じフォントサイズで表示しても、これだけ大きさが違います。MSPゴシックでギリギリまで文字を詰め込んだデザインだと、デザインから文字が溢れ出し大幅にレイアウトが崩れてしまいます。
さらに、スタイルシートでfont-size、line-heightあたりをキッチリ設定してやれば上記の様に行間は「ほぼ変わらない」のですが、メイリオとMS Pゴシックでは行間隔も違います。メイリオの方が倍以上広いです。
さてさて上記は十分既知の問題。今回はその辺も踏まえてスタイルシートを調整し、メイリオとMSPゴシックでの表示の違いを極力小さくしたかったのです。
さらに云えばMacフォントのヒラギノもMS Pゴシックより大きめなので、メイリオでもヒラギノでも(Windowsネタが半分以上を占めているこのブログではその意義は薄いかもしれませんが(;´ω`) 文字が溢れたりしないよう、余裕を持たせたレイアウトを目指したのですが。。。
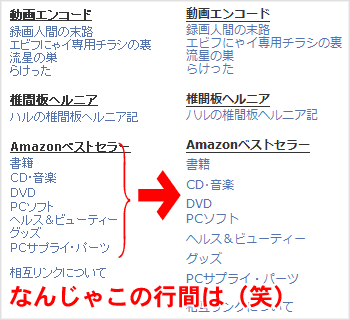
ここから本題:これ、何が原因なの?(´Д`;)

▲アマゾンのアフィリエイトリンクの部分だけ、改行幅が大幅に狂いました。
ご存知の方も多いと思いますが、通常アフィリエイトリンクには「Webビーコン」なる画像が配置されており、自社の広告がどれくらい表示されているか、ドコのサイトからクリックして来るのかを調査しています。
上記の様に、テキストと同じ行に画像が配置してあると、現在の私の知識では改行幅を変更できません。

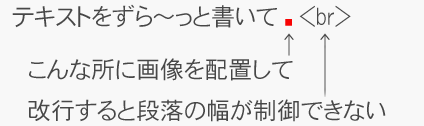
▲具体的に書くとこんな感じ。
ブラウザ(IE6、7)ではテキストと同じ行に画像が配置してあると、改行の幅はスタイルシートに依存せずフォントサイズでのデフォルトの改行幅をとってしまうようです(解決策はあるかもしれませんが、今の所未解決)
スタイルシート内でmargin、padding、border-width、font-size、line-heightあたりを中心にDIV、SPAN、IMG、Pタグに対応するよう色々と試行錯誤していますが、今の所解決せず。
「メイリオ」と組み合わせて「段落」、「改行幅」、「画像、段落」等々色々組み合わせて検索していますが未だに解決策見つかりません。この現象、ウチだけなんですかね(´Д`;)
この問題以外はスタイルシートをガチャガチャ弄り回して、尚且つ少しだけデザインに余裕を持たせれば「コリャ酷い」という状況は免れそうな所まで来たんですが。。。。
ちなみにFireFoxでは上記のような現象はおきません。IEのみの現象みたいです。
解決策が見つかったら報告したいと思います(;´ω`)
余談でもう一つ悩んでいる所
メイリオを使用して、ClearTypeオプションを選択すると、滑らかで非常に美しい表示が可能なのですが、反面「汚い」「目が疲れる」の声も非常に多いです。
この辺も(じぶんちのモニタでしか確認出来ないけど) 色々確認してみると、フォントサイズが12pxまたは16pxの場合で、背景と文字のコントラストが非常に強い場合のみ、私は「美しい」と感じました。
つまり、ウチのブログのようにフォントサイズが14pxをデフォにしてて、カラーコード#333333と「黒のようで実際は灰色」で文字表示している場合は、あまり美しく表示されず、メイリオだと目が疲れてしまうワケです。
でも文字量が多いと12pxは小さいし、16pxは大きすぎるんだよね。。。個人的な意見だろうけど、14pxが一番読みやすい。で、コントラストを強くし過ぎるとMSPゴシックで表示してると目が疲れやすい。。。
この問題も大きいよね、自分がメイリオ派になるか、MS Pゴシック派になるか、そこが問題です。