別館のTOPページにカテゴリリストを付けました。

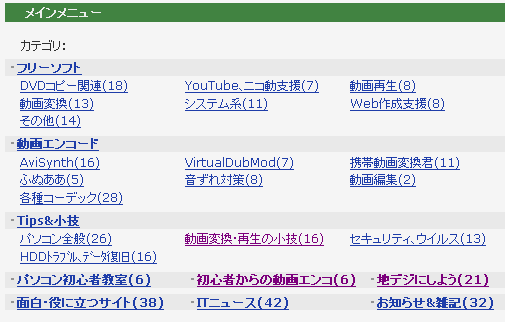
▲こんなカンジ。
- 子カテゴリが存在する親カテゴリーは1列に1個だけ太字で表記。
- 子カテゴリーは1列に複数(横幅が許す限り何個でも)表記
- 子の無い親カテゴリーは太字で複数(横幅が許す限り何個でも)表記
- カテゴリー毎に存在する記事数を表記
「ちょっと変わった段組み」でカテゴリーリストを作りたいなぁと思い作り始め、
「簡単に作れるだろ」とか思っていたら、これまたFireFox含め標準的なブラウザとIEとの表示の違いに悪戦苦闘です。(clear:both;とかPadding、marginの数値扱いが異なる部分)が原因で大苦戦。
結局間に空のDIVタグを挟む事で解決。ソースを見るとカッコ悪いですが、土曜日の半分以上をコレに費やしてしまいました。。。アホくさいです(´・ω・`)
.sub {font-weight:normal;display:block;width:150px;float:left;padding:3px 0px 0px 15px;}
.sub2{max-width:90%;height:2px;display: block;clear: left;}
.primary1{font-size:12px;font-weight:bold;max-width:90%;display:block;background:#f3f3f3;clear: left;padding:1px 0px 1px5px;margin-top:6px;}
.primary2{font-size:12px;font-weight:bold;width:175px;display:block;background:#f3f3f3;float:left;padding:1px 0px 1px5px;margin-top:6px;}
▲こんなスタイルシートを用意。
各クラスの横幅はサイトのデザインに合わせて色々変えるのが吉。
赤字部分が改行のみを目的とした空白DIV用のモノ。
ウチのような特殊なスタイルシートじゃなきゃ要らないかも(;´ω`)
<MTSubCategories>
<MTHasNoParentCategory>
<MTHasNoSubCategories>
<div class="primary2">・
<MTElse><div class="primary1">・</MTElse>
</MTHasNoSubCategories>
<MTElse><div class="sub"></MTElse>
</MTHasNoParentCategory>
<MTIfNonZero tag="MTCategoryCount">
<a href="<$MTCategoryArchiveLink$>">
<MTCategoryLabel cutfirstchar="3">
<MTHasNoSubCategories>(<$MTCategoryCount$>)</MTHasNoSubCategories>
</a>
</div>
<MTElse>
<MTCategoryLabel cutfirstchar="3">(0)</div></MTElse>
</MTIfNonZero>
<MTSubCatsRecurse max_depth="3">
<MTSubCatIsLast><div class="sub2"></div></MTSubCatIsLast>
</MTSubCategories>
▲MTテンプレートの必要な所にこんなタグを追加
赤字部分がやはり改行のみを目的にした所。
結局<MTSubCatIsLast>で区切りを入れないと上手く表示出来なかったので、最初から素直にul,liタグを使うようにした方が良かったかも。。。
サブカテゴリを含んだ親カテゴリーにもエントリの合計件数を表示したかったけど、該当のプラグインを配布しているサイトが閉鎖しているっぽいです。。。残念。
参考≫小粋空間: 親カテゴリーにサブカテゴリーのエントリー数の合計を表示する
カテゴリーリストを設置した効果
やっぱり初めて訪問した方は、サイドバーにカテゴリリストがあるだけじゃ迷ってしまうんですね。。。TOPページの目立つ所にカテゴリーリストを設置したら1セッションあたりのPV数が結構伸びました。
まだ1日しか統計とっていないけど、
TOPに解り易いナビを配置で1セッションあたりのPV数が1.75から1.9に増加。
カテゴリーリストを右カラムから左カラムに移動してみた時が1セッションあたりのPVは1.7から1.75程度の増加。
サイトの表示速度の改善を行った時が1.62から1.7に増加。
PV改善の効果
TOPページが解り易い > サイトが軽い > ナビゲーションの位置(左右)
んまぁ、着実にサイトデザインは機能的には良い方向に向っていると思ってます。
ちゅうか、ノウハウを蓄積中。
これからも少しずつ改善、改善。。。