これは普通に検索かけるとアチコチのサイトで解説されていますし、今さら取り上げる程の事では無いのかもしれませんが。。。。今回、自身で使用しているMovableType(Ver3.34:古いです )をphp化した際に、解っていたようで全然理解できていなかった部分を中心にまとめてみました。
はじめに
使用しているサーバーで、phpが使えるようにしておいて下さい。
よく解らない人は、さくらのレンタルサーバ限定の話ですが前回エントリ「さくらのレンタルサーバでhtmlをphpとして作動させたい」を参考に自身で使用しているサーバでphpが使えるように.htaccessの設定等を行って下さい。
1.Movable Typeに限らず、「php化するだけ」はメチャクチャ簡単
「php化」は、実はHTMLの拡張子をphpに書き換えるだけでOK。それだけ。
php化すると、様々な便利なphpコードを埋め込む事が可能になりますが、一切phpコードを書かなくてもOK
なのです。
これから始める人は「将来phpコードを書き込む為に、とりあえずphp化」でもOKなんじゃないかと。
ただし、XHTML文書内の先頭によく使われるエンコード指定
<?xml version="1.0" encoding="UTF-8"?>
上記を行っていると、間違ってphpのコードと解釈されてしまいしてエラーが出ます。
ですので
<?php echo('<?xml version="1.0"encoding="UTF-8"?>') ?>
のように記述してやります。
その他、phpはHTML文書内に書かれたプログラムをサーバーサイドで実行するためのモノです。
ですので、「使用しているサーバーが対応していなければならない」という条件があります。
HTML内に記述できる点でJavascriptと似ていますが、Javascriptが末端(PC側)で実行されるのに対し、phpはサーバ側で処理されます。
(間違った解釈かもしれませんが、私はhtml文書にcgiが埋め込めるようになったモノと解釈しています)
2.実際にMovableTypeをphp化する
私がMovable Typeのphp化を行う前は、「php化 = ダイナミックパブリシング化」 と思い込んでいました。php化すると、必ずダイナミックパブリシング(ブログの記事URLを動的に生成する仕組み)にしないとイケナイと信じきっていたのです。
上記理由で「php化」は難しいと思ってました(^_^;
Movable Typeをphp化する最低限の作業は

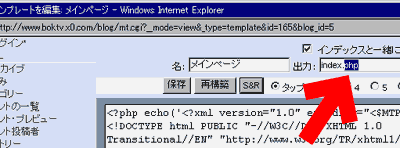
▲「テンプレート」画面より、アーカイブ、メインページなど、拡張子がhtmlのテンプレートを開きます。

▲「テンプレートを編集」ウィンドウで、拡張子をhtmlからphpに変更します。

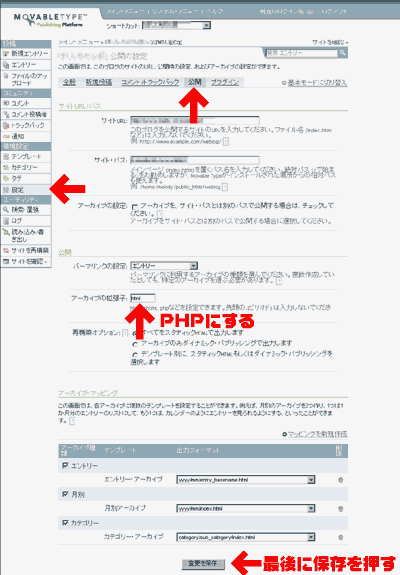
▲「設定」から「公開」に進み、アーカイブの拡張子をphpにします。
あとは再起動すれば、インデックス含む全てのエントリがphp化されます。
拡張子が替わっただけで何の変化もありませんが、php化は以上で終わりです。
つづく。