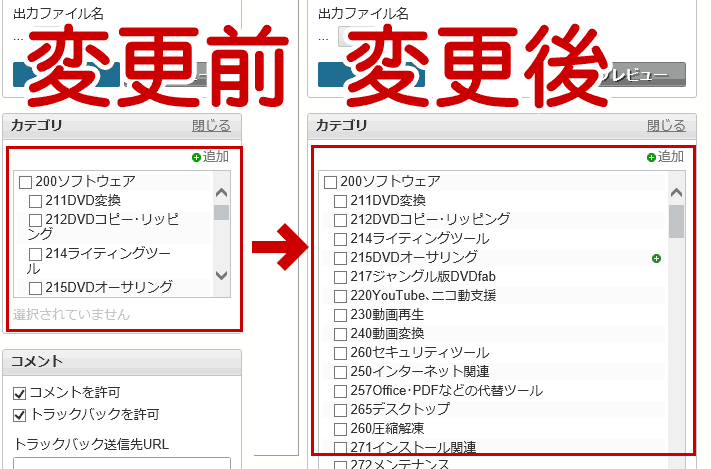
MTOS や MovableType の投稿欄の「カテゴリ欄」を大きくするカスタマイズの紹介です。

▲クリックで拡大
カテゴリーが増えすぎちゃっても、ある程度はカテゴリ指定が楽になりますヾ(*´Д`*)ノ
まえおき
MovableType や MTOS で長い事ブログ運営していると、記事数やカテゴリ数がとんでもなく増えちゃう。私の運営している「ぼくんちのTV別館」は、現在 (使っていないカテゴリも含めると) 230くらいのカテゴリがある。
数年前 (カテゴリ数が100を超えたあたりで) 記事投稿時のカテゴリ指定が面倒くさくなってきたので、上記のようなカスタマイズを行った。
今回、久々にココを変更しようと思ったら、当時のメモがなかなか見つからなくて焦ったので、ブログにも書き残すことにした。
※自分用メモ
数年前に書いたこのメモを掘り返すのに随分時間がかかってしまったので、自分のPC内のドコに保存しているかをこのブログにもメモしておく。
C:\sakura2\2016 重要\その6-ブログ\HTML\blog\MovableType-カスタマイズ\MTOSの投稿画面css\場所.txt
※多少のフェイクが混じっているのであとで自分で迷わない事
変更箇所
category_selector.tmpl、common.css、main.cssの3つは必須。
意外とたくさんあるので面倒くさい。
※「場所」は自分のサーバーに合わせて適時読み替える事。
category_selector.tmpl
- 場所
/usr/share/nginx/html/blog/mtos/tmpl/cms/include
category_selector.tmpl
11行目 - 変更内容
元
<div style="width: [#= 165 - (item.path.length * 10) #]px;">
変更後
<div style="width: [#= 235 - (item.path.length * 10) #]px;">
chromeless_header.tmpl
- 場所
/usr/share/nginx/html/blog/mtos/tmpl/include
chromeless_header.tmpl
- 変更内容
基本的に変更なしでOK
お好みで DOCTYPE を変更する
header.tmpl
- 場所
/usr/share/nginx/html/blog/mtos/tmpl/cms/dialog
header.tmpl
- 変更内容
基本的に変更なしでOK
お好みで DOCTYPE を変更する
common.css
- 場所
http://xxxx.com/mtos/mt-static/css/editor/common.css
common.css
59行目
#editor-content textarea
- 変更内容
元
white-space:pre;
変更後
white-space:pre-wrap !important;
main.css
- 場所
/usr/share/nginx/html/blog/mtos/mt-static/css
main.css
- 変更内容
- 38~39行目
元
.edit-screen #content-body{margin-right:260px;}.has-related-content #main-content{float:left;clear:left;}#related-content{float:right;clear:right;width:200px;margin-right:-218px;}#dashboard.has-related-content #related-content,
.edit-screen #related-content{width:240px;margin-right:-258px;}.unit{float:left;}.size1of1{float:none;width:100%;}.size1of2{width:50%;}.size1of3{width:33.33333%;}.size2of3{width:66.66666%;}.size1of4{width:25%;}.size3of4{width:75%;}.size1of5{width:20%;}.size2of5{width:40%;}.size3of5{width:60%;}.size4of5{width:80%;}.mod{padding:8px;position:relative;}#header{position:relative;height:60px;}#brand{height:32px;background-color:#2b2b2b;}#brand img{visibility:hidden;}#brand a,
変更後
.edit-screen #content-body{margin-right:400px;}.has-related-content #main-content{float:left;clear:left;}#related-content{float:right;clear:right;width:200px;margin-right:-218px;}#dashboard.has-related-content #related-content,
.edit-screen #related-content{width:390px;margin-right:-398px;}.unit{float:left;}.size1of1{float:none;width:100%;}.size1of2{width:50%;}.size1of3{width:33.33333%;}.size2of3{width:66.66666%;}.size1of4{width:25%;}.size3of4{width:75%;}.size1of5{width:20%;}.size2of5{width:40%;}.size3of5{width:60%;}.size4of5{width:80%;}.mod{padding:8px;position:relative;}#header{position:relative;height:60px;}#brand{height:32px;background-color:#2b2b2b;}#brand img{visibility:hidden;}#brand a, - 85行目
元
#entry-publishing-widget .preview-action{float:left;width:107px;}#entry-publishing-widget .preview-action{float:right;}#entry-publishing-widget .actions-bar .button{width:100%;margin:0;}#entry-publishing-widget .delete-action{margin-top:5px;text-align:right;}#entry-publishing-widget a.delete{display:inline-block;height:20px;line-height:20px;padding-left:17px;background:transparent url(../images/delete.gif) left bottom no-repeat;color:#7b7c7d;}#entry-publishing-widget a.delete:hover{background-position:left top;color:#9e3d3f;}#entry-publishing-widget .basename-text{word-wrap:break-word;}.edit-entry .date-time-fields .post-date{width:7em;}.edit-entry .date-time-fields .post-time{width:5.5em;}.date-time-fields .scheduled{margin:5px 0 0 0;}#category-field{margin:0;}.category-selector{max-width:600px;margin:0 0 30px;}.edit-entry .category-selector{margin-bottom:10px;}.category-selector a{display:inline-block;margin-right:2px;text-decoration:none;}.category-selector-header{padding:0 0 5px;text-align:right;}.category-selector-list{height:160px;padding:3px;border:1px solid #c0c6c9;background:#fff;overflow:auto;overflow-x:hidden;clear:both;}.category-selector-list .list-item{clear:both;margin-bottom:2px;padding:1px 2px 1px 0;}.category-selector-list .list-item label{display:inline-block;margin-left:5px;overflow:hidden;white-space:nowrap;}.category-selector-list::-webkit-scrollbar{-webkit-appearance:none;width:11px;}.category-selector-list::-webkit-scrollbar-thumb{background-color:rgba(0,0,0,0.2);border:2px solid #fff;border-radius:8px;}.category-selector-list::-webkit-scrollbar-thumb:hover{background-color:rgba(0,0,0,0.5);}.list-item-hover{background:#dcdddd;}.add-category-new-link{float:right;width:9px;height:9px;margin-top:3px;}.list-item-hover .add-category-new-link{background:url(../images/status_icons/create.gif)no-repeat left center;}.add-category-save-link{width:9px;height:9px;margin-left:4px;background:url(../images/status_icons/create.gif)no-repeat left center;}.add-category-cancel-link{width:9px;height:9px;margin-left:4px;background:url(../images/status_icons/error.gif)no-repeat left center;}.add-category-new-parent-link{padding-left:11px;background:url(../images/status_icons/create.gif)no-repeat left center;}.add-category-new-link span,
変更後
#entry-publishing-widget .preview-action{float:left;width:107px;}#entry-publishing-widget .preview-action{float:right;}#entry-publishing-widget .actions-bar .button{width:100%;margin:0;}#entry-publishing-widget .delete-action{margin-top:5px;text-align:right;}#entry-publishing-widget a.delete{display:inline-block;height:20px;line-height:20px;padding-left:17px;background:transparent url(../images/delete.gif) left bottom no-repeat;color:#7b7c7d;}#entry-publishing-widget a.delete:hover{background-position:left top;color:#9e3d3f;}#entry-publishing-widget .basename-text{word-wrap:break-word;}.edit-entry .date-time-fields .post-date{width:7em;}.edit-entry .date-time-fields .post-time{width:5.5em;}.date-time-fields .scheduled{margin:5px 0 0 0;}#category-field{margin:0;}.category-selector{max-width:600px;margin:0 0 30px;}.edit-entry .category-selector{margin-bottom:10px;}.category-selector a{display:inline-block;margin-right:2px;text-decoration:none;}.category-selector-header{padding:0 0 5px;text-align:right;}.category-selector-list{height:420px;padding:3px;border:1px solid #c0c6c9;background:#fff;overflow:auto;overflow-x:hidden;clear:both;}.category-selector-list .list-item{clear:both;margin-bottom:2px;padding:1px 2px 1px 0;}.category-selector-list .list-item label{display:inline-block;margin-left:5px;overflow:hidden;white-space:nowrap;}.category-selector-list::-webkit-scrollbar{-webkit-appearance:none;width:11px;}.category-selector-list::-webkit-scrollbar-thumb{background-color:rgba(0,0,0,0.2);border:2px solid #fff;border-radius:8px;}.category-selector-list::-webkit-scrollbar-thumb:hover{background-color:rgba(0,0,0,0.5);}.list-item-hover{background:#dcdddd;}.add-category-new-link{float:right;width:9px;height:9px;margin-top:3px;}.list-item-hover .add-category-new-link{background:url(../images/status_icons/create.gif)no-repeat left center;}.add-category-save-link{width:9px;height:9px;margin-left:4px;background:url(../images/status_icons/create.gif)no-repeat left center;}.add-category-cancel-link{width:9px;height:9px;margin-left:4px;background:url(../images/status_icons/error.gif)no-repeat left center;}.add-category-new-parent-link{padding-left:11px;background:url(../images/status_icons/create.gif)no-repeat left center;}.add-category-new-link span,
変更箇所は赤字で装飾したけれど、装飾漏れがあったらゴメンチャイ。
1行まるまるコピペした方が失敗が少ないかも。