スタイルシートの「inline-block」を使って「複数のフレーズを横並びに表示」したい時にハマったのでメモ。手持ちのデバイスの中では、iPhone6だけが inline-block の中で勝手に改行しちゃうのだ。
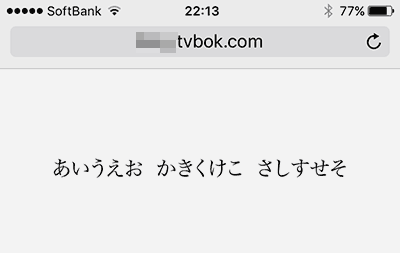
こんな風に表示させたかった。

でも・・・・
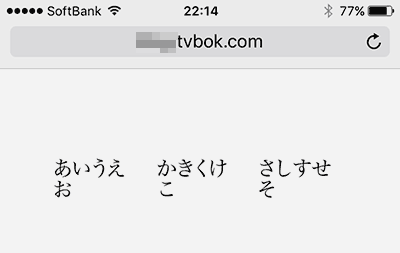
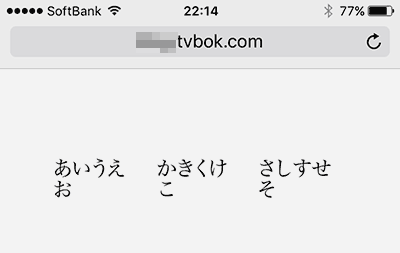
でもこんな感じに表示されちゃう

横幅には余裕があるのに、なんか勝手に改行入るし!(怒)
レスポンシブWebデザインにはじめて挑戦した事もあり、まったく見当違いの所からチェックを行ってしまい、解決に2日もかかってしまった。
原因
結論から書くと、原因は「font-feature -settings」だった。
どうやら「font-feature-settings:"palt"; 」にすると、iPhone (もしくはsafari) はinline-block の幅を正確に取得できなくなる感じ。字詰め以上に横幅が狭くなり、inline-blockなのに勝手にタグ内で改行させてしまう。
解決策
「font-feature-settings:"pkna"; 」を使う。もしくはfont-feature-settings は使わない。
再現用: HTMLとCSS
HTML<!DOCTYPE html>スタイルシートは以下
<html lang="ja" >
<head>
<meta charset="UTF-8">
<title>test</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<ul class="list_out">
<li class="box_inline"><span>あいうえお</span></li>
<li class="box_inline"><span>かきくけこ</span></li>
<li class="box_inline"><span>さしすせそ</span></li>
</ul>
</body>
</html>
<style type="text/css">
body { font-feature-settings:"palt"; }
ul {
list-style: none;
list-style-type: none;
}
.box_inline{
display:inline-block;
padding:5px;
}
.list_out{
margin:0 auto;
display:table;}
</style>
サンプル
手持ちデバイスの中ではiPhone6だけが以下のような挙動になる。
WindowsやAndroidは普通に字詰めできた。
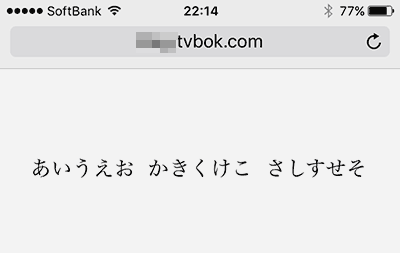
font-feature-settings なし

font-feature-settings:"pkna";

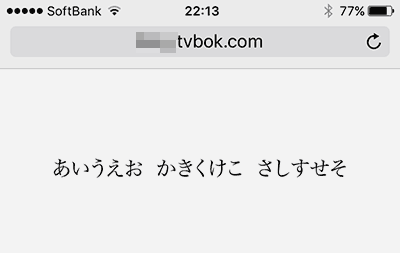
font-feature-settings:"palt";

Windows 版 safari がなくなってしまったので、手元では iPhone しかsafariの確認手段がない。
iPhoneはクソ。もしくはsafari はクソ。
font-feature-settings:"palt"; はクソ。