前回エントリ「Mobavle Typeをphp化する」でMovableType(MT)をphp化を行っただけでは何のメリットもありません。拡張子が変わっただけです。
ここではMTをphp化した際に、「何がメリットになるか?」とその方法を書いて見ます。
MTのphp化のメリット
MTをphp化した後に出来ることで、「php化の恩恵を受ける事象」を箇条書きしてみると
- phpコードを使えるようになる(当たり前)
- MTのモジュール化が行える
- 再構築が軽くなる、再構築の回数も減らせる
- ダイナミックパブリシングが可能になる
一部重複した項目になりますが、ざっと思いつく所で、上記のようになります。
この中で簡単にPHPの恩恵を受けられるのは「2.MTのモジュール化が行える
」「3.再構築が軽くなる・再構築の回数も減らせる
」の部分で、これが今回の話のメインになります。
(「1.phpコードの埋め込み」は、各自好きなコードをネット上から探すなりして埋め込みを行う事が出来ますので割愛します。)
MTのモジュール化・再構築を軽くする
Movable Typeでブログ運営をしている人なら既知の事実ですが、MTの再構築はかなり時間のかかる部類に入ります。
ブラウザにIEを使用していると接続タイムアウトを起こしたり、再構築中にサーバーエラーを起こして通称「500エラー」というものが発生したり、最悪の場合はサーバー管理会社からお説教を受けたりします。
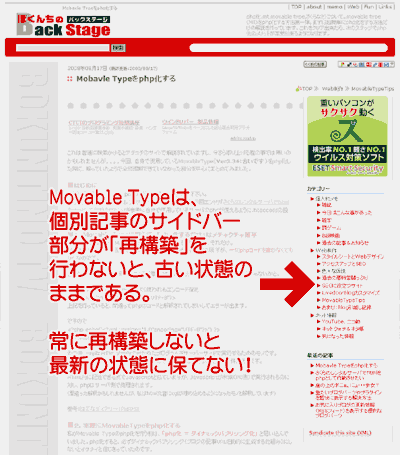
しかし、定期的にブログ全体の再構築を行わないと、古い個別記事のサイドバー情報などがいつまでも古いままだったりして、ブログ内部での記事の整合性が合わなくなってしまいます。

▲MTで普通にブログを作成すると、古い記事のサイドバーは再構築しないと更新されません。
これを解決する為には、サイドバー部分は別個にMTのテンプレートを作成し、iframeで読み込むか、php化を行ってインクルードする必要があります。
実は、このサイドバー部分こそが再構築の時間が長くなる(サーバーに負担をかける)犯人であり、MTのPHP化で最も恩恵を受ける部分になります。

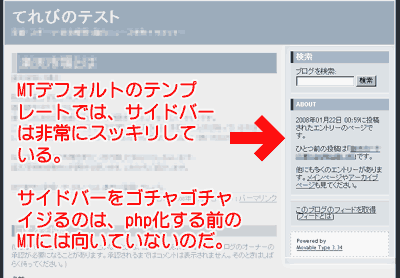
▲MTのデフォルトテンプレート。個別記事のサイドバーは非常にスッキリしています。
デフォルトテンプレートのような簡素なサイドバーだと、新しい記事をエントリする度に全体の再構築をする必要もないし、仮に再構築を行ってもそんなに時間はかかりません。
でも、やっぱりサイドバーにはカテゴリリンクや、最新の記事、コメントへのリンクが欲しいですよね。で、イチイチ全体を再構築しなくても、サイドバーも最新の状態に保ちたい。コレを解決する為に、サイドバー部分の情報をモジュール化(部品化)し 、それぞれの個別記事ファイルから呼び出す方法を紹介します。
サイドバー部分を別個に作成する
以下に説明するのは、php化を行った際のものです。
php化せず、iframeにて行う場合は若干操作が異なります。

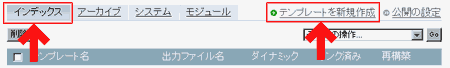
▲MTの「テンプレート管理画面」から、「インデックス」ページを開き、「テンプレートを新規作成」を選びます。

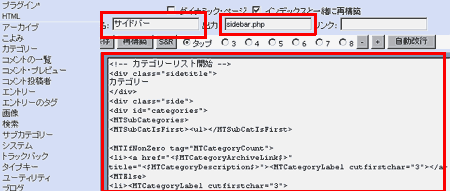
▲テンプレート名、出力名を適当に決定し、内容はサイドバー部分に相当する記述のみを入力します。
(iframeにて行う場合は、headタグ、bodyタグも必要になります。)
メインページ、カテゴリ・アーカイブ、エントリー・アーカイブ、それぞれでサイドバーに該当するコードを全て削除し、以下の一文に置き換え ます。
<? include('/home/あなたのサーバーアカウント/www/使用しているディレクトリ名/サイドバーの出力ファイル名');?>
(上はさくらのレンタルサーバでの例です。)
各テンプレートを保存し、再構築を行えばサイドバーのモジュール化は終了です。
iframeを使用する場合は、以下のように記述します。
<iframe name="side" id="side" title="side"src="http://www.xxxx.com/モジュールのurl" frameborder="0" width="180"scrolling="no" height="700" style="WIDTH: 180px; HEIGHT:801px">iframeに対応していないブラウザ用のメッセージ</iframe>
(幅、高さは任意)
これは各自サイドバーの大きさや情報量にあわせてiframeのサイズを変更する必要があります。
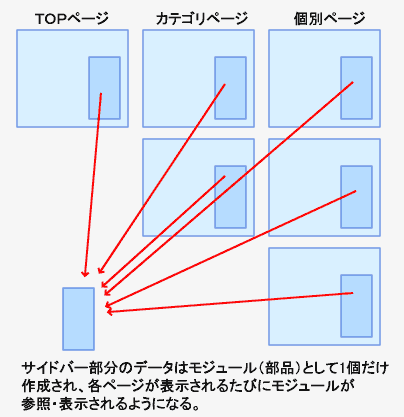
サイドバーのモジュール化の概念図

▲ブログのサイドバーのモジュール化を図で説明すると、このような感じになります。
濃い青色 で示した部分(サイドバー)は、各ページ共通の情報が入るので、一回作成すれば良い事になります。
何の工夫もなしにMTでブログを作成していると、全てのページでサイドバーに同じ情報を表示させるため、再構築を行うとサーバは記事の数だけ同じ計算を何度も繰り返し、各ページに同じ情報を埋め込んで行きます。
例えば1000個のページを持ったブログならば、同じ計算を1000回繰り返し、同じデータを1000個サーバーに保存する事になります。時間もサーバーリソースも勿体ない話ですね。
しかもサイドバー部分の情報を表示するための「再構築の処理」は、かなり時間がかかります。これが再構築が遅くなっている最大の原因になります。
モジュール化しておけば、この「同じ内容のサイドバー」部分の計算処理も、サーバーのHDD内の容量も1/1000で済む事になります。
モジュール化したテンプレートは「インデックスと一緒に再構築」を選んでおけば、そのモジュールは記事更新の度に内容も最新に保たれますので、定期的に全体の再構築を行う手間からも開放されます。まさに一石二鳥、三鳥です。
と云う事で、ブログの各ページで表示内容が同じ部分は、どんどんモジュール化していけば、「再構築の時間が短くなる」「再構築の手間が省ける」「サーバーのリソース(HDD容量)の節約になる」と、なかなか良い事ずくめなのです。
PHP化する事でサーバーの負担は大丈夫か?
php化する事により、各種コードがサーバー上で実行されます。性能の低いサーバーを使用していたりすると、サーバーの負担が大きくなり、ページ表示速度の低下、最悪はサーバーダウンなんて考えられるかもしれません。
現在、私の借りているサーバー(さくらのレンタルサーバ:スタンダードプラン、MTにMySQL非使用)では、1日4000UV、7000PV程度では表示にモタつく事も無く、とても軽快に作動しています。この程度では何ともない様子です。
表示に時間がかかるようになってきたら、またまた引っ越しとか、分散処理を考えないとダメだと思いますが、現状を見る限り当分安泰みたいです(^_^)