IDEA*IDEAさんにて、1年前に紹介されていた「たった3行加えるだけで、ページの読み込み時間を劇的に改善させる」を試して見たのでレポ。
本家サイト:PHP Speedy | Aciddrop.com
リンク先のサイト読み込み速度の図を見れば解りますが、劇的にサイト読み込み・表示速度が改善しています。
本家の方はこの1年でかなりバージョンアップが進んでいてsetupファイルやインストールファイルが付属。セッティングもかなり面倒な事になっていた(今、英語読む気がしない(^_^;)ので、IDEA*IDEAさんが配布している過去の簡易版でトライ。
導入方法の詳細はスルー。
IDEA*IDEAさんで配布しているものは、サーバーに設置して、改善したいHtmlをphp化して数行書き加えるだけ。
設置はすごく簡単。スタイルシートやJavascriptを複数に分けて読み込みを行っているサイトならば、本当に劇的に速度改善します。
結果
ウチの場合、、、変わりませんでした。
PHP Speedyでやってくれる様々な改善、既に施した後でした(^_^;
私が過去に行った内容: その1 その2
上記二つ、私は手作業で行ったのですが、それを自動で行ってくれるだけのものなようです。
- 目的のHTMLへ最初にアクセスした際に、
- HTMLの一部を修正
- HTML、css、jsファイルの圧縮
- expire付加のためのphpファイル作成
といった感じ。

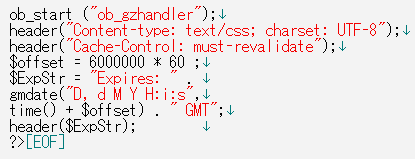
▲こんな感じの圧縮・expire付加用のphpが生成されます(画像はcss用)

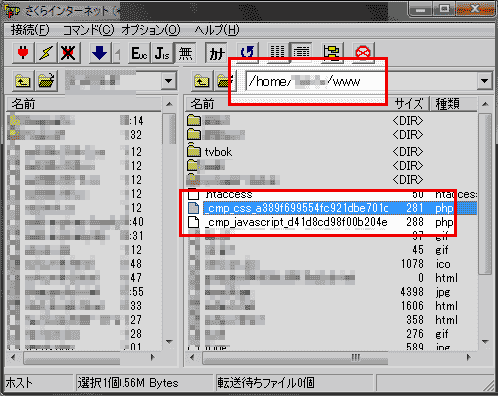
▲さくらでマルチドメインを使っていると、圧縮・expire付加用PHPファイルは、ルートドメインに設置され、まともに動かない。(上図「tvbok」ディレクトリ内にphpを作って欲しかったけど、デフォルトじゃそうならない)
アップロードするphpファイルを数行書き換えれば済む話だけれど、今の私の中途半端な知識じゃココをクリアするのが面倒( ̄▽ ̄;)
さらに、過去自力で色々頑張った経験から、PHPSpeedyで全てのファイルを最適化した場合、(アクセス数が多いと)恐らく503エラーの嵐になる。。。サーバーの負荷を計測しながら手動で部分的にob_gzhandlerやheader Expiresを入れたり外したりする方が良さそう。
ということで
MovableTypeの場合、多分手作業で行った方が管理し易いです(´・ω・`)
最新版の方は、しっかり使い方を覚えて導入すれば違ってくるかな・・・?