昨日からスタイルシートやJavaScriptファイルをgzip圧縮を行い、サーバー転送量の減少やWebサイト表示速度の改善を行っています。

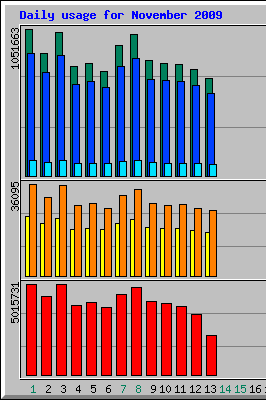
▲13日からcssファイル、JSファイルのgzip及びHTMLファイルのphpによるExpires headersを利用
転送量が2/3になりました。サイトの表示も体感で解る位早くなりました。
元々PHP使っているサイトなので、サーバーのCPU使用時間はほぼかわらず。
素晴らしい効果が出ていますが、上手く作動しているかが自信なし(^_^;
safariに対応させる部分で思いのほか苦戦し、色々試すうちにドツボにハマッたのでその辺をメモしておきます。
#サーバー素人が書いた覚書きです。正しい知識を得たい方は、ココに書いてある内容を更に別サイトなどで検索して行って下さい。
いちおう書いておきますが、当方さくらのレンタルサーバのスタンダードです。
.jsファイル、.cssファイルをオンラインで圧縮
・YUICompressor Online ・・・・jsファイルを圧縮できる。複数の.jsファイルの結合も可能。
・OnlineYUI Compressor ・・・・js、css両ファイルを圧縮可能。時々繋がらなくなる。
上記はjsファイルやcssファイルの、「余分な改行や空白・コメント欄」などをバッサリ削除してファイルをコンパクトにするもの。
コンパクトにした上でgzip圧縮をかければ効果大。
.jsファイル、.cssファイルのgzip圧縮
IE、Firefox、Opera、Google Choromeなどは最初から対応。
圧縮したファイルをstyles-site.css.gzなどと名前付けて、サーバーにアップして
<link rel="stylesheet"href="https://web.tvbok.com/styles-site.css.gz" type="text/css" />
なんてやっておけば自動的に読み込んでくれる
Safariのみgzip圧縮未対応。
gzip圧縮は7-ZipなどでOK。
gzip圧縮する時は改行はLF
Safariでも圧縮ファイルを読めるよう試行錯誤しているうちに、IE以外全てのブラウザでgzip圧縮したcssファイル、jsファイルが読み込めなくなってドツボにハマッた。
色々試してみる内に、cssファイル、jsファイル共に改行にCR+LFを利用したファイルをgzip圧縮するとFireFox、Opera、Google Choromeで読めない事に気が付いた。
こんな所で引っかかるとは(^_^;
拡張子は.gzで
Safariで圧縮したgzipを受け取るために、亜細亜の蛾さんの方法を参考に色々書き換え
RewriteEngine on
RewriteCond %{HTTP_USER_AGENT} ".*Safari.*" [OR]
RewriteCond %{HTTP:Accept-Encoding} !gzip
RewriteRule (.*)\.jgz$ $1\.js [L]
AddType "text/javascript;charset=UTF-8" .jgz
AddEncoding gzip .jgz
上記を.htaccessに書き加え、拡張子を.jgzにする事によりJavaScriptの方はOK。
しかし、cssファイルに同様の方法が通用しない。
拡張子を「.cgz」なんて変えちゃったら今度はFirefoxやChoromeまで圧縮ファイルを読み込んでくれなくなった(^_^;
css、JavaScript両方圧縮したい場合は、拡張子は.gzのままアップする方法を考えるほうが良いです。拡張子変えて頑張っていると知らない内にドツボにはまります。
ifタグはIEしか使えない
ここで考え方を変えて、CSSハックの手法を応用してみる事にした。
<!--[if lte IE6 ]>
<linkrel="stylesheet" href="http://hogehoge.com/ie6.css" type="text/css"/>
<![endif]-->
なんてやるとIE6だけ別のスタイルシートを読み込んでくれる有名なアレだ。
ネット上の文献によると、<!--[iflte WebKit ]>を使えばSafariのみを選択出来るらしい。
<!--[if Webkit ]>
あああああああああああ<br />
<![endif]-->
<!--[if safari ]>
いいいいいいいいあ<br />
<![endif]-->
<!--[if apple ]>
ううううううううあ<br />
<![endif]-->
<!--[if AppleWebKit ]>
ええええええあ<br />
<![endif]-->
<!--[if Gecko ]>
おおおおおおあ<br />
<![endif]-->
<!--[if ie ]>
かかかかかかあ<br />
<![endif]-->
▲色々試してみたが、HTML内で[if]タグを有効に読み込んでくれるのはIEだけ
if GeckoもifWebkitも全く効果なし。(馬鹿だと思われるかもしれないけど)テキトーにソレっぽいのを他に試してみたけどダメ(笑)
結局phpに頼ることにした
幸い、以前にphpでユーザーエージェントから携帯ユーザーを振り分ける方法を学んでいたので、Safariユーザー振り分けにこのテクニックを応用する事を思いつく。
<link rel="stylesheet"href="hogehoge.com/styles-site.css.gz" type="text/css" />
<?php
$ua = $_SERVER["HTTP_USER_AGENT"];
if(ereg("WebKit",$ua)){echo('<link rel="stylesheet"href="http://hogehoge.com/styles-site.css" type="text/css" />');}
?>
▲ようやくSafariでも作動した(^_^;
これから試すこと
コンポーネントを圧縮しよう! : dogmap.jp
▲こちらの方法はこのページで私が考えていたのと逆方向からのアプローチ。
HTML内では普通にcss、jsファイルを読み込もうとする。
で、.htaccessを書き換えて「要求されたファイル名と同じ名前で、末尾に .gzが付いているファイルがあれば、そちらを出力。」 ( /js/hoge.js がリクエストされた場合、 /js/hoge.js.gz ファイルがあれば、そちらを出力って意味らしい。)
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP:Accept-Encoding} gzip
RewriteCond %{REQUEST_FILENAME} "\.(css|js|html?|xml)$"
RewriteCond %{REQUEST_FILENAME} !"\.gz$"
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule .+ %{REQUEST_URI}.gz [L]
</IfModule>
▲書き加えるのはこんな一文。
こっちの方がスマートかもしれない。Safariでも作動するかな?
で。
。。。えっと、一昨日別館に施したカスタマイズ間違ってるわ( ̄▽ ̄;)
解らないながらもまとめてみるもんだ。