ページの表示速度の改善を行いたい場合で、どの部分が律速になっているか確認したい場合、Yslowを使えば簡単に確認できました(^_^;
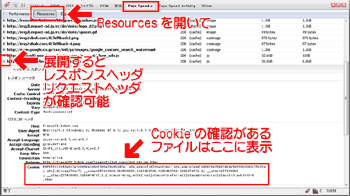
画像や、HTML内のパーツ取得の度にCookieが本当にやりとりされているの?
ってな確認は、Page Speedを使うと簡単に確認できました(^_^;
Cookieは、パーツのリクエストの度にブラウザ側から送信されているんですね。
Cookieのダウンロードは、HTML受信時に一回だけ。
その後はブラウザが同ドメインからファイルを取得する度に、ブラウザ側から送信されている、、、って事かな?
次のエントリで話題にしますが、画像を全部別ドメインに移した所、ウチのサイトのような構成だと転送量は10~15%ほど減るみたい(表示速度は変わらない)
先週は色々無駄に過ごしたみたい(^_^;
YslowにもPage Speedにも、Web表示測定ツールは用意されていますね(^_^;
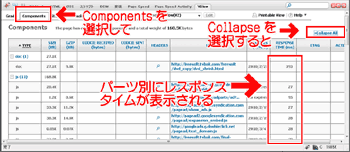
しかも画像やCSS、.jsファイル、JSファイルが呼び出すIfarmeそれぞれの表示時間までキッチリ計測してくれています。
これならどのパーツが足を引っ張っているか、一目瞭然で解ります。
今までの苦労はなんなのだか(笑)
Webページ高速化の目的でアレコレサイトを改造して、その効果を測定する方法として、GoogleWebマスターツールの「Webパフォーマンスの表示」を参照したり、様々なWeb表示測定サイトを利用したりしていましたが、、、
とんだ遠回りをしていたみたい。
これからは効率よく高速化の検討ができます。
今までYslowやPageSpeedは、メインの機能しか使っていませんでした。採点結果だけを見てページ内の無駄な部分を改善していましたが、、、、サイト内の各パーツの表示速度や様々な情報を取得する機能もあるんですね。勉強になりました。
過去記事
Web表示速度改善に画像用サブドメインを作ってみる
サイトの表示速度改善テストいろいろ
画像専用に別ドメインを取得してサイト表示高速化その2
▲この辺、本当に無駄なことしていたなぁ。。。と言った感じ。
(まぁ、体感できたから良しとします。)