画像専用に別ドメイン(同じサーバー)を用意して、サイト表示が本当に速くなるか?
の検証その2。(前回はここ)
前回検証で納得行かなかったので、さらに検証してみました。
でも納得行かない結果に。。。(^_^;
今回のテスト
・さらに画像を増やし(100個)
・さらにクッキーを肥大化(1KB~5KB)
で検証。
検証詳細が長くなったので先に結論から
結論
- 普通のサイトじゃ変わらない
画像ドメインと文書のドメインを別にしても、表示速度は変わらないかも。
クッキーが小さく、画像も少ない場合は、ドメインルックアップが少ない分同じサーバーから配給した方が早いかも。 - 特殊なサイトなら変わるかも
クッキーが大きく(2KB以上)、画像が30個以上ある場合は、1ページにつき0.05~0.02秒(少な!)だけ早くなっている気もする。。。 - 検証自体に意味が無いかも
テキトーに肥大化させた「なんちゃってクッキー」では効果が無い可能性もあり。
- WebWait.comの測定方法では、意味が無さそう。
- ブラウザの「F5キー押し」でYSlowの表示時間を見ると、確かに画像別ドメインの方が速く表示される事が多い。しかしその差も0.05秒程度。。。
- 画像が100個あったからと言っても、cookieまで100回やりとりする訳ではない。
2~5MBの余計なトラフィックを発生させるつもりで検証したけれど、そんな事は無いようです。
「画像1枚につき」ではなく、「1ページ表示につき」1回だけ余分にCookieをやりとりしているだけかも。
「クッキーレスドメインに画像を置く」ってテクニックは、超大手でもない限り無駄な行為かも。。。
いちおう補足:
C:\Users\ユーザー名\AppData\Roaming\Microsoft\Windows\Cookies\Low
▲(これがパフォーマンスに影響するかどうか解らないけど)ココにCookie保管されているのはキチンと確認しました。(いい加減なクッキーは保存されない)
結論の補足
イマドキのブラウザが優秀で、別ドメインとか関係ないんじゃね?と思い
IE6でも同じ検証したけど、変わりませんでした。。。
それから、あくまで表示速度のみの測定を行っています。
転送量の測定をするには、サイト全体の画像をサブドメインに引っ越す、新たにサーバ借りて検証する必要あり、とか色々問題あってやってません。
検証に使ったcookie
<script type="text/javascript" language="javascript">
<!--
function setCookie(name, value, expire) {
document.cookie = name + "=" + escape(value) + ((expire == null) ? "" : (";expires =" + expire.toGMTString()))
}
var expdate = new Date ();
expdate.setTime ( expdate.getTime() + (365*24*60*60*1000));
setCookie( "test", "test1ttest2~~~~~~test4", expdate );
//-->
</script>
と無理矢理Cookieを肥大化させたもの。
ひょっとするとこの方法自体が無意味だったかもしれないです。
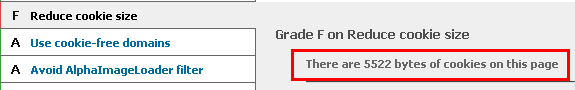
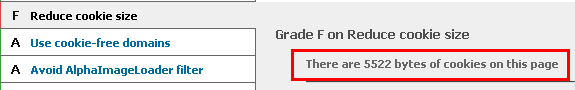
 ▲こんな感じで5KB超(普通のCookieの10倍以上の大きさ)
▲こんな感じで5KB超(普通のCookieの10倍以上の大きさ)
を用意したんですが、、、効果ナッシング。
検証結果
以下、意味のない数字が大量に並びます。
読み飛ばしてOK。
まずは一般的な大きさのクッキー(350バイト)のある、100枚の画像を載せたサイト
| 画像と文書 サーバー同じ | 画像と文書 サーバー別 | |||
| 1 | 0.75 | 1.33 | 0.73 | 1.53 |
| 2 | 0.17 | 0.20 | 0.74 | 0.19 |
| 3 | 0.17 | 0.17 | 0.27 | 0.19 |
| 4 | 0.17 | 0.18 | 0.27 | 0.21 |
| 5 | 0.17 | 0.17 | 0.19 | 0.34 |
| 6 | 0.17 | 0.18 | 0.20 | 0.19 |
| 7 | 0.18 | 0.17 | 0.19 | 0.19 |
| 8 | 0.17 | 0.18 | 0.19 | 0.21 |
| 9 | 0.17 | 0.17 | 0.19 | 0.20 |
| 10 | 0.76 | 0.17 | 0.19 | 0.19 |
| 11 | 0.17 | 0.22 | 0.20 | 0.20 |
| 12 | 0.17 | 0.18 | 0.23 | 0.19 |
| 13 | 0.17 | 0.19 | 0.23 | 0.20 |
| 14 | 0.17 | 0.19 | 0.19 | 0.24 |
| 15 | 0.17 | 0.21 | 0.19 | 0.19 |
| 16 | 0.18 | 0.23 | 0.19 | 0.19 |
| 17 | 0.37 | 0.18 | 0.20 | 0.19 |
| 18 | 0.37 | 0.18 | 0.19 | 0.19 |
| 19 | 0.19 | 0.18 | 0.20 | 0.19 |
| 20 | 0.19 | 0.18 | 0.20 | 0.19 |
| 21 | 0.24 | 0.17 | 0.19 | 0.19 |
| 22 | 0.24 | 0.21 | 0.20 | 0.19 |
| 23 | 0.17 | 0.20 | 0.18 | 0.25 |
| 24 | 0.18 | 0.17 | 0.18 | 0.19 |
| 25 | 0.17 | 0.18 | 0.20 | 0.20 |
| 26 | 0.18 | 0.17 | 0.20 | 0.19 |
| 27 | 0.17 | 0.17 | 0.19 | 0.21 |
| 28 | 0.17 | 0.20 | 0.19 | 0.19 |
| 29 | 0.17 | 0.30 | 0.18 | 0.18 |
| 30 | 0.18 | 0.18 | 0.18 | 0.21 |
| 計 | 0.23 | 0.24 | ||
恐らく、ホストのルックアップにかかる時間分だけ早いのだろう。
60回計測した平均、1回一回の計測の最速値でも、画像と文書が同じドメインの方が早い。
クッキーを大きくしてみる

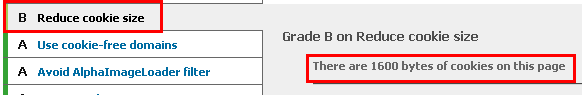
▲1.6KBのクッキーと、100枚の画像を用意してテスト。
| 画像と文書 サーバー同じ | 画像と文書 サーバー別 | |||
| 1 | 0.32 | 0.18 | 0.38 | 0.25 |
| 2 | 0.20 | 0.19 | 0.19 | 0.20 |
| 3 | 0.19 | 0.20 | 0.20 | 0.20 |
| 4 | 0.18 | 0.19 | 0.20 | 0.20 |
| 5 | 0.23 | 0.19 | 0.20 | 0.20 |
| 6 | 0.19 | 0.19 | 0.20 | 0.20 |
| 7 | 0.18 | 0.25 | 0.21 | 0.20 |
| 8 | 0.19 | 0.18 | 0.20 | 0.21 |
| 9 | 0.19 | 0.21 | 0.21 | 0.20 |
| 10 | 0.18 | 0.18 | 0.23 | 0.19 |
| 計 | 0.20 | 0.21 | ||
クッキー350バイトの時とかわらん。。。
クッキーを更に大きくしてみる

▲クッキーを5.5KBの大きさに設定。普通のクッキーの10倍のサイズだ。
同じく100枚の画像を用意してテスト。
| 画像と文書 サーバー同じ | 画像と文書 サーバー別 | |||
| 1 | 1.38 | 1.45 | ||
| 2 | 0.27 | 0.27 | ||
| 3 | 0.28 | 0.25 | ||
| 4 | 0.27 | 0.26 | ||
| 5 | 0.26 | 0.26 | ||
| 6 | 0.26 | 0.26 | ||
| 7 | 0.26 | 0.27 | ||
| 8 | 0.25 | 0.26 | ||
| 9 | 0.25 | 0.26 | ||
| 10 | 0.24 | 0.25 | ||
| 計 | 0.37 | 0.38 | ||
30回計測したけど、表を作るのも面倒だ。
だって全然変わらない結果なんだもの
う~ん。。。('Α`)
いちおう、リロードでは変わっている気がする

▲FirefoxプラグインBugfireで右隅に表示される、ページ読み込み時間を測定。
リロードを繰り返してみると、別サーバの方が0.02秒早い(ような気がする)
毎回キャッシュを消してリロードすると別サーバが0.05秒早い(ような気がする)。
(時々発生する引っかかりによる誤差が大きくて判断不能)
この方法で何十回もデータを取るのは面倒この上ないので検証はここで終わり。
転送量については、また気が向いた時に全画像を別サーバに移して検証してみたいと思う。
さらに補足(追加テスト)
その後も様々なサイト表示速度計測ツールやWebサービスでテストを行ってみた。
http://site24x7.com/web-page-analyzer.html
▲ここでテストをすると、画像別ドメインを利用した時の方が若干早い。
| 同じドメイン | 別ドメイン |
| 6.146 | 4.859 |
| 7.026 | 5.962 |
| 2.44 | 1.978 |
| 2.325 | 2.18 |
| 2.22 | 2.207 |
2秒台のは画像24個、クッキー3KB
数値は左右で同じ時刻。それぞれ違う時間帯で計測している
まだテスト回数は各5回ずつと少ないので、今後も何度かテストの必要あり
http://www.numion.com/Stopwatch/index.html?
http://www.downloadtimer.com/download_times.cgi
▲全然変わらない