LivedoorBlogから数ヶ月ほど離れていましたので、いつ登場したサービスなのか全く解らないのですが、、、

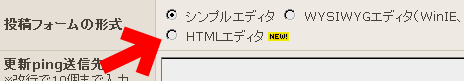
▲投稿フォームの形式に、HTMLエディタなるものが登場しています。
まさか自分がLivedoorBlogに出戻るとは思っても見なかったのですが、現在「ぼくんちのTV」以外にLivedoorBlogにも文章投稿中です。
そこは複数人での運営。そこでのブログデザインを担当してて、今更ながら発見しました。
「WYSIWYGエディタ」ではなく、「HTMLエディタ」としている辺り、
・詳しい人向けのタグエディタみたいなモノになるのかな?
・以前の文法メチャクチャ加減は解消されているのかな?
・少なくともHTML4.0とXHTML1.0が混在しているデタラメ加減は解消しているのかな?
あたりを気にしながら使ってみました。
HTMLエディタを使ってみた。
以下、その画像です。

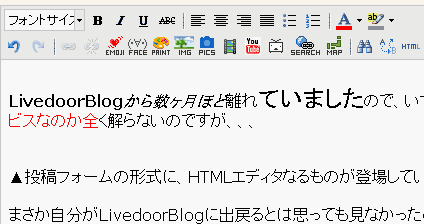
▲以前のWYSIWYGエディタと使用感は殆ど変わりません。
まぁ、至って普通のWYSIWYGエディタです。「HTMLエディタ」と命名した理由が解らない位同じです。
作動の重さも、ボタン配置も、エディタで出来る事も、出来ない事も、不安定さも、ドレも変わり映えしません。
う~ん、コレ使うメリットはなんだろ?(;´ω`)

▲新しいHTMLエディタを使うメリットは、ソースにありました!
どうやら、新しいLivedoorBlogのHTMLエディタは、XHTML1.0のルールに従い、正しい文法でコードを出力してくれるようです。これはなかなか頼もしいです。
((注)LiveDoorBlogのテンプレートや表示必須項目には、文法上正しくない部分が多々ありますので、ブログ全体を正しい文法で表示しようと思うと莫大な労力が必要です)
新HTMLエディタ、文法上正しくなるけど、コレって・・・・
しかし、新HTMLエディタ、文字装飾にSPANタグ使っています。
時代の流れ的にFONTタグではなくSPANタグを使うのは正しいのですが。。。。
LivedoorBlogの携帯版って、SPANタグ無効になるよね?
つまり新しいHTMLエディタで文字装飾すると、「文法的には正しいHTMLコードが組めるけど、携帯に文字装飾は反映されない」と。
LivedoorBlog携帯サイトでも近い将来、
SPANタグが有効になる布石であればよいのですけど(;´ω`)
ちなみにSPANタグが無効になる事を逆手にとって、PCサイトと携帯サイトで表示する情報を微妙に変化させる技もあるようです。
世界ゴルゴ化計画:PCで表示、携帯で非表示にする(下)
▲携帯で表示の崩れる2ch系の非表示に使用されていますが、これは使える技ですね!
他、SPANタグとFONTタグを入れ子にすると、文字の大きさや色をPCサイトと携帯サイトで異なる表示に出来たりします。
携帯でもSPANタグは反映されて欲しい反面、こういった面白い技が今後使えなくなるのはイヤ。。。。わがままですね(^_^;