ここまでのお話
Web表示速度改善に画像用サブドメインを作ってみる
画像専用に別ドメインを取得してサイト表示高速化その2

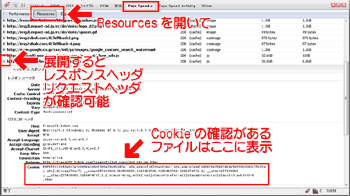
▲前ページでも書いたPage Speedの「Resources」表示
Webページ表示のどの部分でCookieがやりとりされているかは、PageSpeedの「Resources」でも確認出来る。
これを見て気が付くことは、(ウチのサイトに限らず)一つのWebページで、同じサーバーに画像をリクエストを行っても、クッキーをやりとりする画像もあれば、クッキ-のやり取りをしない画像もあるって事。なんでかな?
かなり沢山のページ、沢山の画像を確認したけれど、何の違いでこうなっているのかは今の所解らないっす。。。。
ウチのサイトの画像は「8割がたクッキーの転送は行っていない」と見て良いのかな・・・?
(確証なし)
それでも全画像を別ドメインに移してみました。

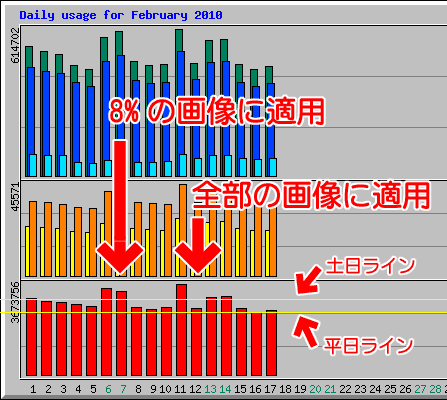
▲先週の2/7から一部ページの画像(サイトの10%分)を引越し、2/12から残り全部を引越し。
グラフでは解り難いけど2/7の時点で約7%、2/12から更に約8%ほど転送量が落ちています。
合計で13~15%は転送量が削減できました。
※ウチのサイトはHTMLに3日間のExpires headersを入れているので、
じわじわ反映されて行きます。
最近の土日は常に3.5万PV/Dayを超え、転送量も3.2~3.6GBレベルだったのが、先週末は土日両方とも転送量3.0GB。PVが特に減った訳では無いし、他に大きなテストはしていないので、やはりサーバーから画像をダウンロードする際にもクッキーはやり取りされているっぽい。
しかも、ウチのサイトで約15%転送量が減るって事は、、、全部の画像にCookieはついてるんだろうな、と。
Webページの速度アップには効果なし
私の自宅からこのブログにPingを打つと、おおよそ30msの応答速度だけれど、20枚の画像をクッキーレスにしても「30msX20回=0.6秒」なんて計算にはならない。
多分、画像とクッキーは同時に転送されています。画像全てクッキーレスにしても、ページの表示速度は変わらないレベルです。多分、画像一枚で0.3ミリ秒変わるとか、多分そんなレベル。
それでも画像1枚に付き300~500バイト程度転送量が減る効果はあるようなので、ウチのような3~10Kb程度の画像を1ページに20~40個配置しているページが沢山ある所なら、10%程度の転送量低減は見込めるみたいです。
PVが多くて、1ページごとに画像が一杯あって、転送量が上限一杯でヒィヒィ言ってるサイト管理人さんは、これやるだけでも結構救われるかもしれません。
それ以外の人には「フーン」程度の効果しかなさそう。