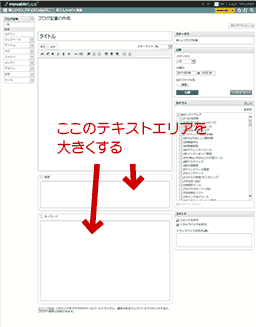
MTOS 5 の記事投稿画面の「概要」と「キーワード」部分のテキストエリアを大きくする方法のメモ。
要は、カスタムテンプレートの代わりにこの2つの項目を利用しよう、という考えです。
(MTOS用の カスタムテンプレート を入れると、後で MovableType 6 へアップグレードした時に何か面倒なことになりそうな気がするので、デフォルトのキーワードと概要をカスタマイズする事にした)
カスタマイズ方法
- 変更するファイルの場所
/usr/share/nginx/html/blog/mtos/tmpl/cms - 変更するファイルの名前
edit_entry.tmpl - Keywprdの変更
- 変更前
<input type="text" name="keywords" id="keywords" class="text full" value="<$mt:var name="keywords" escape="html"$>" mt:watch-change="1" autocomplete="off" /> - 変更後
<textarea style="min-height:30em;" name="keywords" id="keywords" class="text full low" cols="" rows="" mt:watch-change="1"><$mt:var name="keywords" escape="html"$></textarea>
※2017.03.06:「escape="html」が抜け落ちていたので追加
- 変更前
- 概要の変更
- 変更前
<textarea name="excerpt" id="excerpt" class="text full low" cols="" rows="" mt:watch-change="1"><$mt:var name="excerpt" escape="html"$></textarea> - 変更後
<textarea style="min-height:30em;" name="excerpt" id="excerpt" class="text full low" cols="" rows="" mt:watch-change="1"><$mt:var name="excerpt" escape="html"$></textarea>
- 変更前
- おまけ: タグの変更
- 変更前
<input type="text" name="tags" id="tags" class="text full" value="<$mt:var name="tags" escape="html"$>" mt:watch-change="1" autocomplete="off" /> - 変更後
<textarea style="min-height:2em;" name="tags" id="tags" class="text full" value="<$mt:var name="tags" escape="html"$>" mt:watch-change="1" autocomplete="off" /></textarea>
- 変更前
この変更を行った目的は以下2点
この変更を行った目的は以下2点。
- 今更なのだけど、「Keyword」はさすがにもう使っても意味がないだろう・・・・という考えに至った。
この入力欄に別の情報を入力するためにテキストエリアを大きくしたい - せっかくだから、「概要」部分も大きくして、HTML文書や画像などのデータもここに入れ、色んな用途で使ってみよう