以前書いた「Google Analyticsのコードにほんのちょっと手を加えるだけで本当の直帰率を計測」の続き。(元ネタは海外SEO情報ブログさん。)
Google Analyticsのコードはそのまま貼ると「1ページに何分滞在していようと、何もアクションしなかったユーザーは10秒以下の滞在として扱われちゃう」って現象が発生する。
なので、それを回避しようってコードになります。
いつの間にか(というか随分前から)Google Analyticsのコードは非同期のJavascriptに一新されていて、該当URLの書式は通用しなくなっていたんですね(^_^;
新しいGoogle Analytics(非同期)コード対応版
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxx']);
_gaq.push(['_trackPageview']);
setTimeout('_gaq.push([\'_trackEvent\',\'NoBounce\', \'Over 20seconds\'])',20000);
setTimeout('_gaq.push([\'_trackEvent\',\'NoBounce\', \'Over 40seconds\'])',40000);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript';ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' :'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0];s.parentNode.insertBefore(ga, s);
})();
</script>
青色の部分が各人のUAコード
赤色の部分が新規に追加するコード。
上記の例は20秒以上&40秒以上一定URLに滞在しているとトラッキングイベントが発生する。
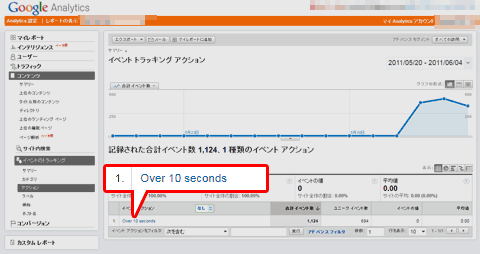
計測した結果は、「コンテンツ」>「イベントのトラッキング」で確認出来る。
新コード(非同期)でのトラッキング結果

▲イベントのトラッキング画面(まだ3日分ですが)

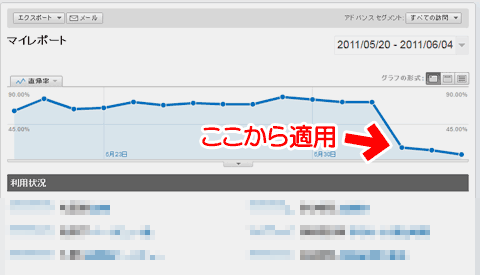
▲マイレポートのサマリー画面。
直帰率が大幅に減りました。大抵のサイトなら平均サイト滞在時間も若干増えます。が、テストに利用したURL(電タバ444)はあんまり影響受けなかったです。
どこかのサイトで「二重にカウントされちゃって使えない」みたいな情報を読みましたが、私の環境では正しくカウント出来ています。
元ネタサイト
Google Analyticsで本当の直帰率を計測する方法
新コードに関する追記等はなし。
The Real Bounce Rate in Google Analytics
▲その元になる英文サイト
いつの間にか新しいトラッキングコードに対応した追記が入っていました。