このブログの「はじめに」に記載してあるメールアドレスに、とうとう1日300通を超える迷惑メールが来るようになったので、ブログ管理用のメールアドレスを変更しました。
メールアドレスを全く偽装しなかった私も甘かったのですが、1日の訪問者がまだ1ケタ台だった2月初旬から
迷惑メールは2ケタありましたので、スパムメール業者のメアド収集ロボットはGoogle並みに頑張っているようですね(笑)
そういう訳でブログやサイトにメールアドレスを直に記載するのは、かなり危険な行為な訳です。
そんな訳で各ブログやサイトのオーナーさんは各自工夫してXXXXX■domain.comとかXXXXX(a)domain.comとか、自動でメールアドレスを収集するロボットにメールアドレスを盗まれないよう、工夫しているのです。
が、@マークの変わりに■とか(a)とか使わない、何かスマートな方法は無いものか?と色々探して見た訳です。
メールアドレスをエンティティ化する
上記サイトでメールアドレスを文字コードに変換してHTMLを直接編集すれば、ブラウザから見る人には正しくメールアドレスが表記され(コピーしても大丈夫)、HTMLのソースを読むロボットにはメールアドレスを(恐らく)盗まれないと云う事です。

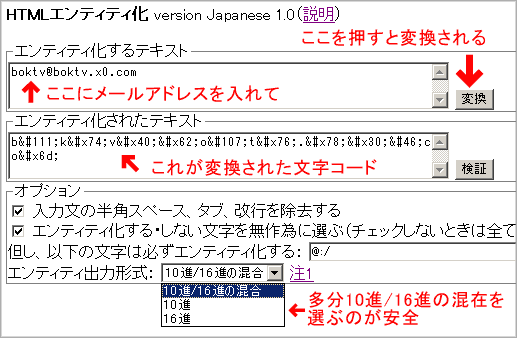
この様に「エンティティ化するテキスト」の所に、暗号化したい文字(メールアドレス等)を入力し、「変換ボタン」を押せば一発でエンティティティ化されたテキストが生成されます。あとはコレを自身のブログに貼り付けるだけ!
私自身エンティティ化というものを全く理解しておらず、どういう文字コードに変換しているのかわかりませんが、かなり古いブラウザを使わない限り、正常に読めるようです。これで迷惑メールも殆ど来なくなるでしょう。
エンティティ化の注意

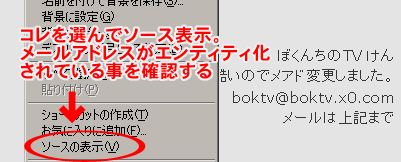
←の図の様に、エンティティ化したテキストは、HTMLエディタやWYSIWYGエディタを使わず、テキストエディタで編集し、投稿もシンプルエディタで行うようにしましょう。
エディタはエンティティ化した文字列を再び元のテキストに変換し直してくれますので、せっかくの苦労が水の泡になってしまいます。

投稿が終わったら、ブラウザで正しく表示されているか確認し、なおかつ右クリック→コンテキストメニュー表示→ソースの表示を選んで、HTMLソース内でキチンとエンティティ化されているのを確認しましょう。
という事で、このブログ用のメールアドレスを変更、及びブログのテンプレートを変更した事ですし、
「はじめに」の文章も書き直しました。今後ともよろしくお願いいたします。