併設している(というかアクセス数で言うとメインのブログ)「動画エンコとフリーソフト ぼくんちのTV別館」は、表示にかなり時間がかかります。他のブログの10倍以上表示が遅いです。今の所ブログパーツなどは極力少なめにした様子見段階なので、ブラウザが重くなるって事はないのですが、とにかく物凄く表示に時間がかかります。
1ページ、2ページの閲覧なら良いけれど、それ以上はチョット閉口するレベル。
この辺をなんとか解決出来たので、エントリでまとめてみます。
原因は外部javascript(ziyu.netのアクセスランキング)でした
なんて事はない。
原因は想像通り外部javascript(無料サービスのブログパーツ)でした。
が、原因特定に非常には非常に時間がかかりました(^_^;
主な理由として
- 原因となるブログパーツとは別の所で表示が止まっていた。
(止まるのはいつもサイドバー表示のphp includeファイルの先頭。
問題のファイルはサイドバーの下のほうのjsファイル) - 併設ブログと比較し、問題のブログはphp includeファイルの量が3倍、
参照するjavascriptファイルの量も3倍。
(仮ブログで実験しても???な結果しか出なかった) - さらに問題のブログはアクセス数が併設ブログの100倍
(さくらのレンタルサーバ(スタンダード)では1日1万PVのサイトはガンガン
にphpファイル使うのは無理なのか)
(↑そんな事は無かった。)
上記3点。これが原因特定を惑わせる要因でした。
結果から言うと、phpincludeで読み込みを行うと、「includeするファイル全て」を読み込んでから表示する特性のため、インクルードファイルの最後の方に重いファイルがあっても、先頭で引っかかっているように見える。
その為に違う所で検証を繰り返し、効果が出なくて頭を捻っていました(^_^;。
javascriptの表示を軽くする
今回の表示の遅さ、もたつきは、主にIEで顕著に見られましたので、以下の方法を最初に検討しました
一行で IE の JavaScript を高速化する方法 - IT戦記
▲どういう仕組みで早くなっているのかわかりませんが、確かにjavascriptの読み込みはかなり高速化されるように思います。
が、それでもやはり表示が遅くなる時は遅くなる。
以前もziyu.netで同様の現象に悩まされたのですが、その時はタグコード更新で解決。今回はタグコードの更新はなく、単純にjsファイルとphpファイルの相性が原因っぽい。
てな事でjsファイルを別のHTMLに配置し、objectタグで読み込む方法を取る事にしました。

▲問題のブログも、スイスイ表示されるようになりました!
・・・・が。
ランキング表示のブログパーツはデフォルトで「target="_self"」が設定してあり、リンク先のページをクリックするとobject内に埋め込まれる形で表示されてしまいます。

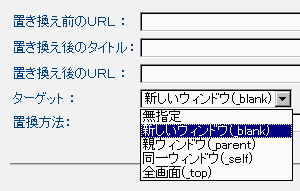
▲仕方が無いので上位表示される部分だけでもziyu.netの自動設定を外し、個別にターゲット設定をやりなおし。親ページにジャンプさせたいので「_parent」または「_top」を選択します。
これで無事作動するはずですが。。。。
IE7で<base target="_blank">が効かない?
ページ内のリンクにまとめてtarget属性を指定したい時は、HEAD内に<basetarget="_blank">などとターゲット属性を指定してやります。
今回、埋め込み用ページのhead内部に<basetarget="_top">を記述することでFirefox、GoogleChromeは無事親Windowでリンク先ページを表示する事が出来ました。
が、IEではやっぱり埋め込みページ内で表示されます。。。
以前から指摘されていた事ですが、IE7ではキチンとHEAD内で、それも先頭部分で指定してやらないと上手く作動しません。
ところが今回のようなHTML構成(objectタグで埋め込んだファイルのtarget属性の挙動)だと、IE7ではAタグそのものにtarget指定しても、HEAD内でtarget指定しても、その両方を行っても、objectタグ内の指定は無視されるっぽいです・・・?(´・ω・`)
代用:objectの替わりにiframe
以下が今回変更したHTML
~~~HTML~~~
<iframe src="https://freesoft.tvbok.com/top15i.html"title="このブログの人気記事" frameborder="0" scrolling="no" style="WIDTH:190px;HEIGHT: 625px">このブログの人気記事</iframe>
~~~HTML~~~
▲ziyu.netのjavascriptを置いていた部分をiframeに。
▼iframeで読み込むファイルの内容
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<base target="_parent">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ぼくんちのTV別館|人気の記事一覧</title>
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<style type="text/css"><!-- body { margin: 0; padding: 0; overflow: hidden; border: none; } --></style>
</head>
<body>
<div class="sidemini">
<script type="text/javascript" src="http://pranking9.ziyu.net/js/boktv.js" charset="utf-8"></script>
<span style="font-size: xx-small"><ahref="http://pranking9.ziyu.net/html/boktv.html" rel="nofollow"target="_blank">人気の記事すべての順位</a></span><br>
<img style="width: 6px; height: 6px;" alt="スペーサー" src="https://img.tvbok.com/b/c/8/c8b88c3a.gif"><br>
<script type="text/javascript" src="http://rranking13.ziyu.net/js/boktv.js" charset="utf-8"></script>
<span style="font-size: xx-small"><ahref="http://rranking13.ziyu.net/html/boktv.html" rel="nofollow"target="_blank">すべてのアクセスランキング</a></span> <br>
</div>
</body>
</html>
結局HTML埋め込みにobjectではなくiframeを使う事で無事IE7もtarget属性を理解してくれるようになり、今回の作業は時間はかかったけど無事終了。
できればobjectタグで埋め込みたかったけど、仕方ない。
なんだろーねー、この辺。
私はobjectとiframeの違いはよく解っていないけど、objectタグの方が汎用性を持たせてあるよね?様々な形式を埋め込めるように、力を注いで作ってある筈だよね?
他のブラウザだと、キチンと作動するのになぁ。
なんでいつもIEばっかり問題が起きるんだろ(;´ω`)