
▲クリックで拡大
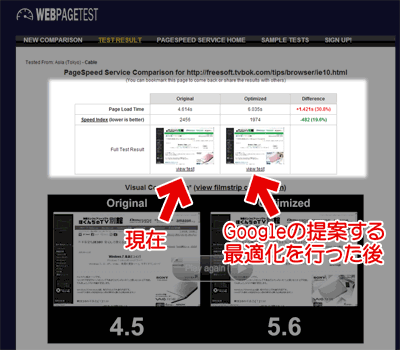
画像はWebPagetestの解析結果
なんかGoogleやWebPagetest で提案される最良の結果よりも、私の取った手法の方が30%前後速い速度で表示されるようになっていました。
まあ、私の取っている手法ではJavascriptの非同期が全く出来ていないので、普通に閲覧するとページ全体がなかなか表示されず、ちょっとストレスが貯まる所が玉に瑕・・・というか致命的欠点です。
「Googleは検索結果の順位決定にWebの表示速度も加味する」みたいな情報が初めて登場したのは2~3年くらい前だったでしょうか?
その当時から「できるだけ高速にページ表示できるように・・・!」と色々頑張ってきた訳ですが、私はサーバーの知識もJavascriptの知識も「素人に毛が生えたレベル」なので、難しい事にはチャレンジ出来ません。
「中途半端な知識でも可能な単純な手法」を手当たり次第試して行き、「効果のあったモノのみを採用していく」「ページを構成するオブジェクトの表示順を入れ替えてJacascriptを『なんちゃって非同期』として実装する」という方法を3年のあいだ延々と行った結果・・・こんな感じになっちゃいました。
7月はサーバーメンテナンスにちょっと時間が取れそうなので、本格的にWebページの高速化を学ぶ機会が取れそうなのですが・・・・実装すると今より遅くなる可能性が高いのか・・・。やる気を出した途端にテンションが落ちてしまった・・・(^_^;